We encounter HTTP status codes in all aspects of our SEO. Whether it’s applying 301-redirects, avoiding 404-errors or striving for a 200-status for every one of our websites. This article aims to explain exactly what these status codes – and some more obscure ones – mean for your online business.
HTTP status codes are effectively answers given by servers to any http request. So when, for instance, a browser wants to access a URL on a server, it sends a request to the server in the form of a status code. The requested page or document is then displayed, redirected or not displayed – depending on the status. The “correct” status code depends on the individual situation – they all serve a purpose and should be used correctly.
Let’s start with a quick overview:
| Status | Meaning |
|---|---|
| 200 | OK |
| 301 | Permanente Weiterleitung |
| 302 | Found |
| 303 | See other |
| 307 | Temporäre Weiterleitung |
| 404 | Not found |
| 410 | Gone |
| 500 | Internal Server Error |
| 503 | Objekt nicht gefunden |
Now let’s take a look at each code in more detail.
200 – OK
All good! The client (i.e., the browser) sends a request to the server and receives a 200 status code, meaning that the request was successful and the response can be carried out. This generally means the website can be successfully displayed in the browser.
301 – Permanent Redirect
If you move content on a website from one URL to another but still want it to be permanently available at its new address, it’s essential to apply a 301-redirect, which automatically redirects both search engines and users from the old location to the new one. Think of it as a mail diverter when you move house.
302 – Found
Status code 302 was originally used to denote a temporary redirect but since the introduction of HTML 2 in 2012, it simply means “found.” The server requests a document from the server and receives the answer that it has been found. The request itself is then ultimately processed using 303 or 307 status codes.
303 – See other
This status code is often used as a temporary redirect, usually when an old address is still active. Let’s use the postal analogy again, only this time we want to tell the post service that we’re (temporarily) moving back into the old flat and we only want post diverted on a temporary basis. The browser should then follow up with a GET, even if the original request was a POST.
307 – Temporary redirect
Although similar to a 303-redirect, the difference with a 307-redirect is that the browser should follow up with the same method as the original request (i.e., a POST followed by a POST, rather than a GET.)
Quick tangent – request methods
GET
The most common method, allowing a resource (e.g., a file) to be requested from the server via a URI. Content can also be transferred to a server using the URI, although protocol dictates that a GET-request only requests data and doesn’t have any additional effects (data changes or log-outs, etc.) The length of a URI is generally limited by a server and shouldn’t exceed 255 bytes.
POST
This sends an unlimited amount of additional processing data to the server – usually in the form of message content in a name-value-pair format. This allows new resources to be added to the server or modifies existing resources. POST data are generally not saved in caches. This method of transfer can also include GET-instructions if necessary.
404 – Not found
The classic 404-error! We’ve all tried to access a page on the internet by clicking on a link only to find the page can’t be found and the dreaded error message. This is the server’s way of telling the browser that the requested URL no longer exists – something which should obviously be avoided from an SEO point of view! For both users and search engines, such error pages represent a dead-end, so make sure your redirect any old URLs to their new locations using a 301-redirect (see above).
If the content hasn’t been moved to a new address, but simply doesn’t exist anymore, we recommend a personalized error page, explaining to users that they are in the right place but that the content is no longer available, and perhaps providing a list of alternative links via which they may continue their journey.
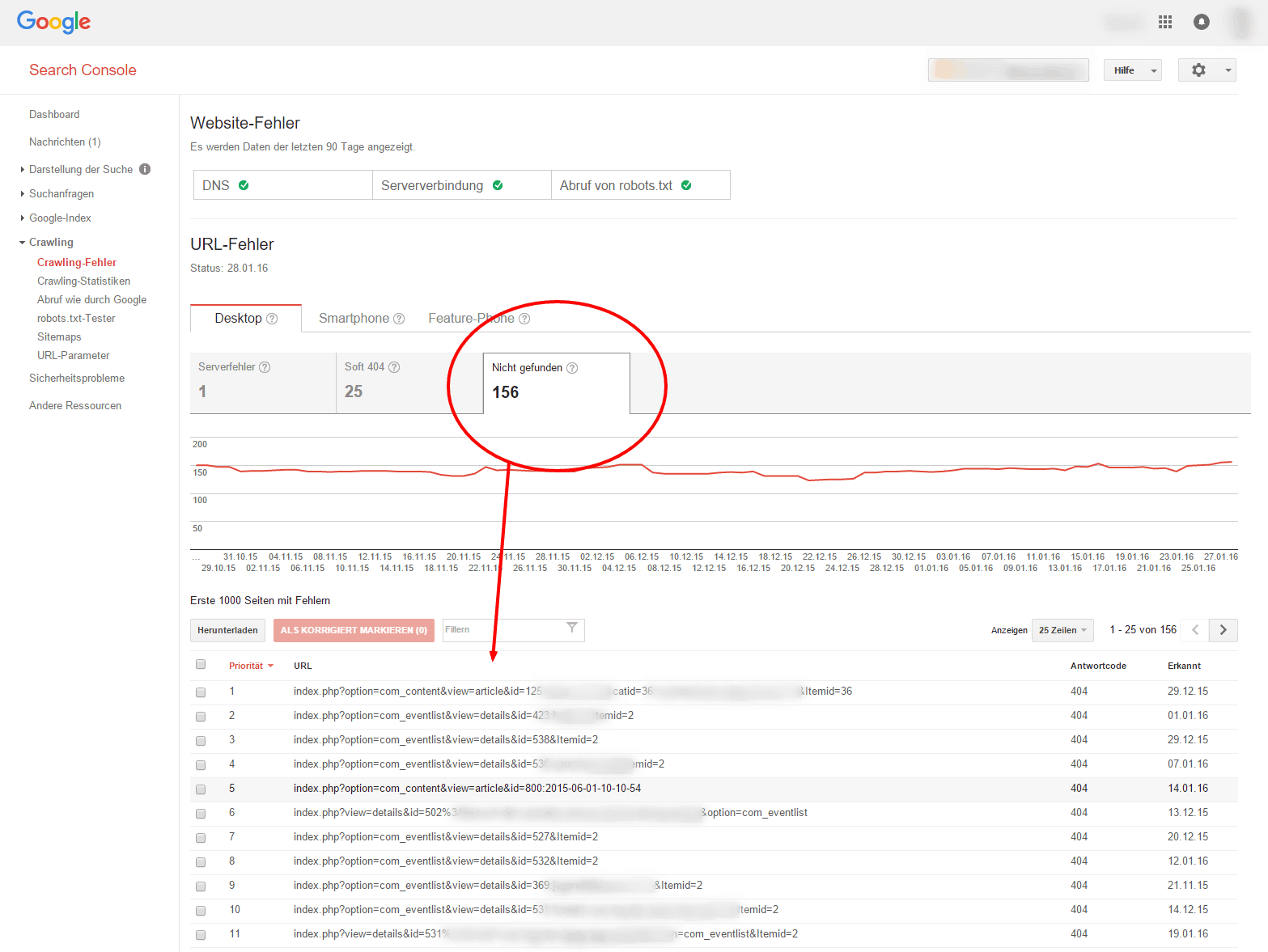
The Google Search Console provides an overview of error pages. It’s certainly worth checking this regularly to decide whether error URLs should be redirected to new addresses or individualized error pages.
 Gone
Gone
410 status codes signal that the requested document is no longer available and has been permanently removed. Particularly for online stores, this is a great way of informing search engines that certain product pages no longer exist because a product is out of stock. Google will gradually remove these pages from its index since they are no longer accessible for users.
500 – Internal Server Error
A 500 internal server error tells a client (i.e., a browser or search engine bot) that a general server error has taken place. The cause of the server error is not named – it could be down or could have a similar problem. Should you come across a 500 internal server error on your own website, identify the cause as soon as possible!
503 – Objekt nicht gefunden
Another fairly common status code which you may have seen. 503-codes are shown when a server is temporarily unavailable. Not familiar? Try getting pre-sale tickets for Justin Bieber or Take That and you’ll probably find that servers get totally overloaded and therefore temporarily return a 503-error. Once the overload has subsided, this should return to a 200-code – everything fine. Although the tickets might have already sold out …
Conclusion
Of course, there are dozens of other more obscure HTTP status codes but the ones we have listed above are the most important from an SEO point of view. Learn to recognize them, learn what they mean, and learn how to deal with them.