Presentación del Sidebar
Definición del Sidebar
El Sidebar o la barra lateral, es un elemento que se utiliza en diseño web para ordenar la información en columnas que se ubican a los lados de la página y cuya misión es enlazar a otras áreas de la página.
Ejemplos:
 |
 |
Barra lateral izquierda:
Normalmente, la barra lateral izquierda se usa como otro elemento de navegación además de la navegación del encabezado. Dado que en la cultura occidental, leemos de izquierda a derecha, el posicionamiento a la izquierda ayuda especialmente con la orientación en el sitio web y le da al usuario la oportunidad de una navegación más profunda.
Barra lateral derecha:
Por la misma razón, la barra lateral derecha suele estar equipada con información adicional. Al estar en la dirección de lectura, no se utiliza para la navegación hacia un objetivo específico, sino que su fin es proporcionar accesos directos a otras categorías.
La barra lateral izquierda se usa particularmente en las aplicaciones de comercio electrónico, ya que las categorías a menudo deben asignarse dentro de una pestaña, que generalmente no se puede mostrar a través de la navegación del encabezado. Por lo tanto, en sitios web con «navegación de encabezado simple», la barra lateral es esencial para que el usuario llegue a su destino lo más rápido posible.
En este artículo, me gustaría centrarme exclusivamente en la barra lateral derecha, ya que los temas «Barra lateral como elemento de navegación» y «Colocación de filtros en el comercio electrónico» irían más allá del alcance del artículo.
¿Qué objetivos se pueden perseguir con una barra lateral?
- Aumentar el conocimiento de la marca y la imagen corporativa (marca)
- Generar fans y seguidores en Redes Sociales (Social Follow)
- Monetizar a través de anuncios (anuncios)
- Estructurar los suscriptores de correo electrónico (suscripciones al boletín informativo)
- Reducir de la tasa de rebote (SEO)
- Aumentar la duración de la estadía y el número de páginas que ve un visitante (SEO)
- Venta de productos (conversiones)
- Ilustrar a los usuarios con información que promete valor agregado (UX, SEO)
- Destacar contenido importante que de otro modo podría haberse pasado por alto (UX, SEO)
- Navegación mejorada dentro del blog: mediante el mapeo de artículos individuales, categorías, barra de búsqueda, etc. (UX, SEO)
- Y mucho más.
Al leer cuidadosamente los puntos, no cabe duda de que la barra lateral definitivamente se ha ganado su sitio en la web y puede ser extremadamente útil tanto para los operadores de sitios web como para los usuarios. Entonces, ¿por qué muchos sitios web dan la espalda a la barra lateral? ¿Por qué debería uno separarse de todos los aspectos positivos de esto?
Diferentes opiniones en la web
Afortunadamente, no soy el primer especialista en marketing que se pregunta cómo se debe construir una barra lateral, y si sigue teniendo sentido hoy en día. Y es que en este punto, hay algunas opiniones y pruebas de expertos:
#1 VideoFruit: en contra de la barra lateral
Bryan Harris de VideoFruit se preguntó: ¿Qué pasaría si eliminamos la barra lateral y en su lugar enfocamos el 100% del contenido del usuario en el contenido?
Hipótesis: El motivo de la pregunta fue que la tasa de clics en la barra lateral del blog es del 0,3%, cifra frustrantemente baja. La eliminación de la barra lateral conduce a que el usuario esté menos distraído y por lo tanto, lea más y siga la llamada a la acción del final del artículo.
 |
 |
Resultado: Bryan realizó una prueba para probar la hipótesis. La versión sin barra lateral generó un 26% más de suscripciones al boletín informativo. Después, de realizar más pruebas que confirmasen este resultado, VideoFruit ya no dispone de barra lateral en toda la web.
Limitaciones: el resultado es claro y habla por sí mismo. Entonces, ¿deberíamos eliminar todos la barra lateral de nuestros blogs ya mismo? Echa el freno porque no todo es tan fácil, ya que las pruebas de Bryan dieron con algunas limitaciones. Y es que Bryan no tenía una barra lateral “típica” con enlaces a los artículos más populares, perfiles de redes sociales, etc. Por lo que su estudio no se basaba en comparar la barra lateral como elemento de contenido holístico sino con la posición CTA del registro del boletín informativo.
En resumen: Bryan sabe que vale la pena omitir la barra lateral con una llamada a la acción y colocar la llamada dentro del propio contenido.
Échale un vistazo tú mismo al artículo en el que el propio Bryan lo explica
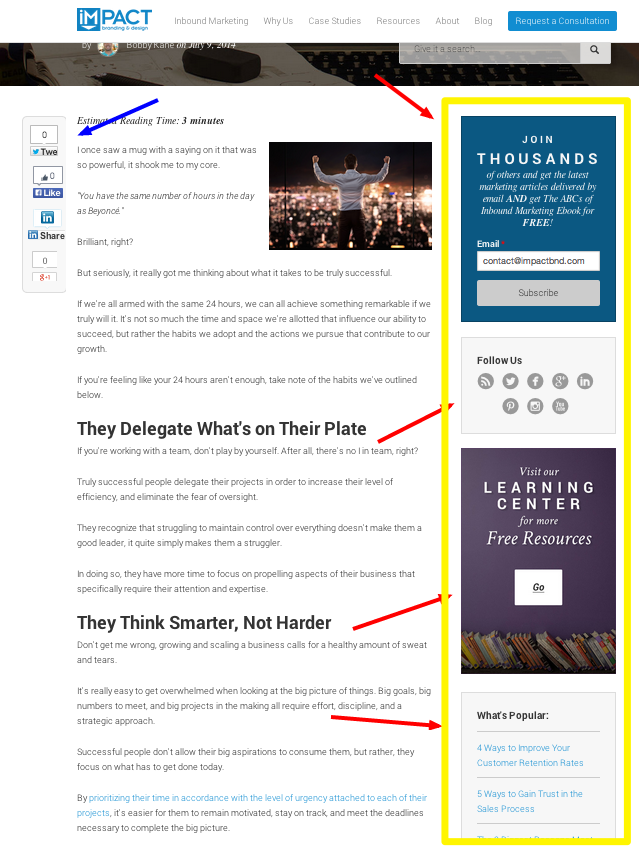
#2.1 Impact BnD (en 2014): en contra de la barra lateral
John Bonini se preguntaba sobre la eficacia de su barra lateral, pero parecía seguro. Cada blog y Gurú utiliza una barra lateral en su blog, así que el Sidebar parecía tener una buena razón de ser.
Hipótesis: al igual que Bryan fue: si puedo reducir la distracción y el ruido de fondo, el contenido de mi artículo se leerá con atención y llamará a la acción enseguida. También utilizó su blog como cobaya y realizó una prueba, con la diferencia de que no se integró la llamada a la acción como un botón o banner, sino como un formulario de registro boletín directa.
 |
 |
Lee tú mismo su teoría
Comentario: a diferencia de VideoFruit, ImpactBnD sí tenía una barra lateral «clásica» en acción. Que fue aprovechada para incorporar elementos de contenido tales como llamada a la acción, seguimiento sociales, banners Freebee y enlaces a artículos populares.
En su caso el resultado fue un aumento del 71% en los registros del boletín informativo. Increíble, ¿verdad?
Conclusión parcial
Si vemos a la barra lateral como un medio puro para obtener más conversiones, todo es bastante lógico. La regla de oro de la optimización de la tasa de conversión es: un lado, un objetivo. Si le pides al usuario que vea más páginas, descargue Freebee, siga a la compañía en las redes sociales y comparta la URL, entonces la URL ya no tiene un solo objetivo claro. Y esta sobrecarga puede conducir a una tasa de conversión más baja.
#2.2 ImpactBnD (Actualidad): a favor de la barra lateral
A día de hoy, ImpactBnD sigue teniendo una barra lateral, pero ya no es una barra clásica. La nueva barra ya no compite con el contenido y/o ya no requiere de tareas diferentes del usuario. Al menos, no en igual medida. La nueva barra es muy informal y aditiva, siendo sólo un reclamo que apunta a las noticias y que ofrece elementos de construcción de confianza como el número de suscriptores del boletín, el número de miembros de Facebook, etc. El formulario de suscripción se ha eliminado del artículo y en su lugar, se ha integrado en la barra de navegación como un botón CTA muy visible.

Artículo de John: cómo eliminamos nuestra barra lateral del blog y mayores tasas de conversión
Por cierto: la reubicación renovada del CTA fue un paso sensato. Ya hay varios artículos y estudios que demuestran que se deberían implementar formularios a través de un botón «modal» o una URL adicional, en lugar de implementarlos dentro de la URL, principalmente debido al «enfoque de varios pasos».
- https://www.ventureharbour.com/multi-step-lead-forms-get-300-conversions/
- https://klientboost.com/cro/multi-step-landing-pages/
Llegados a este punto, cabe destacar que hay una serie de puntos que me gustan:
- La llamada a la acción, que se ha movido al encabezado
- Un concepto de empresa (discurso de ascensor, reclamación) se encuentra en la barra lateral
- Los elementos de fomento de la confianza (Indicadores de confianza) que están en la barra lateral
- ¡La barra lateral te persigue! Por lo tanto, se desplaza y es permanentemente visible para el usuario
Por qué me gustan tanto los elementos anteriores y qué significa su valor agregado, lo analizaré más tarde.
#3 Neil Patel: a favor de la barra lateral
Neil Patel, uno de los comercializadores digitales más exitosos de nuestro tiempo, es un gran defensor de la barra lateral. Pero incluso Neil Patel no recomienda vincular la barra lateral a las URL que tienen un objetivo de conversión claro. Por lo tanto, deliberadamente no usa una barra lateral en algunos directorios de sus sitios web. Confirmando así el resultado de los dos expertos anteriores: si el objetivo principal son las conversiones, abandona la barra lateral.
Sin embargo, generalmente es un gran defensor de la barra lateral del blog, especialmente los elementos de contenido «Biografía» y «Email». Para él, configurar los suscriptores del boletín informativo es un poco «casual», una micro conversión, mientras que comercializar sus productos digitales es una macro conversión.

Puedes echarle un vistazo a su argumentación sobre si se necesita una barra lateral o no.
A pesar de que no hizo una prueba como los dos primeros, sí menciona algunos aspectos positivos de la barra lateral:
- Construcción de marca casual (encuadernación personal)
- SEO (enlaces interno)
- Suscripciones informales del boletín
- Presentación de sus productos
- Él ve el objetivo en la lectura de los artículos, así como en mostrar la experiencia
Entonces, ¿cuál es el propósito de una barra lateral? Bueno, es un área que se puede usar para promocionar productos o servicios.
Además, descubrí que es una excelente forma de conectar con los lectores. Esto ayuda a construir una comunidad leal.
#4 Bernard Zitzer: mi opinión personal
Las dos primeras pruebas y ejemplos han demostrado claramente que la tasa de conversión se puede optimizar omitiendo la barra lateral. Pero los ejemplos ignoran algunas características importantes de la barra lateral: ¿Cómo afecta su omisión a la tasa de rebote? ¿O a los sitios / visita? ¿O la marca? ¿O la clasificación SEO de las URL enlazadas? ¿O en la duración de la estancia?
¿Todos los lectores de blogs realmente desean suscribirse al boletín informativo o quizás también podrían promocionar un producto? ¿No puedes tener ambas cosas?
La barra lateral como elemento de contenido a lo largo del embudo de conversión:

Fuente: https://www.outboundengine.com/blog/5-steps-to-increase-referrals-for-criminal-defense-lawyers/
Embudo de conversión (modelo AIDARA)
- Atención
- Intereses
- Deseo
- Acción
- Retención
- Advocación
En el mundo del SEO y del marketing de contenidos es importante hacer que el contenido esté disponible en tantos medios como sea posible para que el usuario pueda decidir qué medio prefiere.
En mi opinión, esto ocurre también con algunos de los elementos de la web. Algunos usuarios llegan al sitio por primera vez, por lo que ocupar un lugar destacado en el embudo de conversión acercará la marca y generará confianza en ellos invitándoles a permanecer en la página. Ejemplo de ello son el boletín informativo, los botones sociales o los enlaces internos.
Otros, son lectores continuos de blogs y ya se han suscrito a los boletines informativos, pero aún no han comprado el producto. Estos se encuentran en el medio del embudo de conversión. Aquí es importante expandir aún más la confianza y/o idealmente comprarla (macro conversión). Una llamada a la acción adecuada es relevante en este punto parte del usuario.
Por último, están los que ya son clientes (y suscriptores de boletines), por lo que ya han pasado por el embudo. Esto es para mantenerlo como cliente (retención) o tal vez para convertirlos en fanáticos (Advocación). Incluso una venta ascendente o cruzada puede ser un objetivo interesante.
No digo que la barra lateral tenga que cumplir todas estas funciones. El sitio web debería poder asignar estas funciones holísticamente y hay diferentes elementos de diseño web disponibles. La barra lateral es solo una de muchas.
Elementos alternativos:
- Navegación de encabezado
- Popups y Modals
- Iconos sociales flotantes
- Contenido relacionado (en contenido o abajo)
- Contenido de pie de página
- Llamada a la acción
- Hello Bar
- Notificaciones del navegador
- Herramientas de interacción (Chat)
Ejemplo de implementación a lo largo del embudo de conversión:

En la web oficial de Neilpatel.com, podemos ver que no sólo persigue un único objetivo con su barra lateral. Neil explota e integra elementos adicionales para adaptarse a todos los integrantes de su público objetivo. También utiliza conscientemente el StickyBar con una llamada a la acción para mantener la tasa de conversión alta a pesar de la barra lateral completa.
Mis elementos favoritos de la barra lateral:
- Presentación de la compañía en el área superior (no adhesiva)
- Indicadores de confianza como elemento de la barra lateral adhesiva
- Llamada a la acción como un elemento de la barra lateral adhesiva
- Boletín y conversión de la llamada a la acción en ambos tipos de barra lateral
Conclusión
La barra lateral ya no es imprescindible. Muchos la quitan y permiten que el usuario se concentre más en el contenido. Antes de eliminar precipitadamente el Sidebar de tu blog, debes asegurarte de que otros elementos del sitio web puedan capturar las funciones de tus visitantes. Como siempre en el marketing, hay que tener en cuenta al grupo objetivo a lo largo del embudo de conversión para poder tomar decisiones estratégicas. Y, como siempre, las pruebas son la mejor manera de estar realmente orientado a los datos y, por lo tanto, seguro.
Y tú, ¿estás a favor o en contra de una barra lateral? ¿Estás en desacuerdo conmigo? Como siempre, espero vuestros los comentarios y sugerencias.
 Español
Español

